Contents
Introduction
 Which backend framework will you choose to power up your web development journey? If you want to become a successful BackEnd Developer, then you need to exploit any of the frameworks. Let’s start with a simple introduction to the Back-End framework.
Which backend framework will you choose to power up your web development journey? If you want to become a successful BackEnd Developer, then you need to exploit any of the frameworks. Let’s start with a simple introduction to the Back-End framework.
An application development and deployment framework for server-side web applications is known as a backend framework. It offers a set of tools, libraries, and a uniform method for developing and managing a web application's server-side components, which include a web server, database, API, and standard functions like security, session management, and database interaction.
By streamlining the development process, improving code organisation, and ensuring best practices are followed, this framework aids developers. Developers can concentrate on the essential features of their application while a backend framework takes care of the supporting infrastructure and routine duties.
Model-View-Controller (MVC) applications separate the data (model), the display (view), and the business logic (controller) of an application.
What You Need to Know?
When it comes to backend frameworks, there are several key aspects that one should know:
- Purpose: Backend frameworks give developers the foundation and resources they need to create the server-side parts of web applications. They take care of duties like data management, routing, security, and system integration.
 Programming Languages: The majority of the time, backend frameworks are created for particular programming languages, such as Java, Ruby, PHP, JavaScript (Node.js), and Python. It's crucial to pick a framework that complements your preferred language and the needs of your project.
Programming Languages: The majority of the time, backend frameworks are created for particular programming languages, such as Java, Ruby, PHP, JavaScript (Node.js), and Python. It's crucial to pick a framework that complements your preferred language and the needs of your project.- Architecture: The Model-View-Controller (MVC) architecture paradigm is used by many backend frameworks. Code can be divided into models (for data administration), views (for presentation), and controllers (for business logic) thanks to this separation of responsibilities. Effective use of backend frameworks can be substantially aided by understanding the fundamentals of MVC.
- Features and Functionality: Routing, database abstraction layers, authentication and authorization techniques, caching, session control, and support for APIs and web services are a few examples.
- Community and Ecosystem: The adoption and support of a backend framework can be significantly influenced by the size and health of the ecosystem and community around it. A thriving community provides access to resources including libraries, code samples, tutorials, and documentation as well as chances for interaction and problem-solving.
- Scalability and Performance: Backend frameworks should be able to scale as your application expands and handle additional traffic. To be sure that your application can handle the appropriate load, look for frameworks that offer scalability choices and performance optimisation strategies.
- Learning Curve: It's important to take into account your prior expertise and the accessibility of learning resources because every backend framework has a different learning curve. While some frameworks could have a harsher learning curve, others might offer vast documentation, vibrant communities, and thorough tutorials.
- Security Considerations: Backend frameworks are essential for building security controls that guard against frequent vulnerabilities in web applications. Building secure apps requires a thorough understanding of the security features and best practices of the framework.
- Flexibility and Customization: Backend frameworks provide harmony between tradition and personalization. Examine a framework's degree of adaptability for customising the behaviour of your application while also taking into account the advantages of conventions that support code consistency and maintainability.
- Updates and Maintenance: Keep abreast with the framework's upgrades, release schedule, and general upkeep. Regular updates can offer enhancements, bug fixes, and security patches and show that the development community is active.
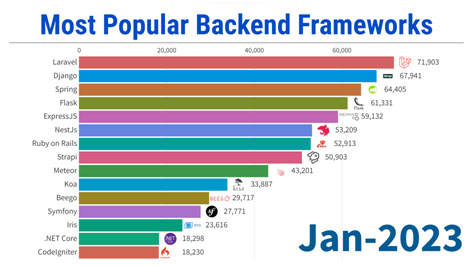
The Most Popular Framework Analysis 2023

Top 5 BackEnd Frameworks in 2023
1. Spring Boot:
 A strong and well-liked backend framework for creating Java-based applications is called Spring Boot. A wide range of applications, including web applications, microservices, RESTful APIs, and more, are frequently built using it. It is the preferred option for many developers and organisations because it supports strong software engineering practices including dependency injection, testability, and modular design.
A strong and well-liked backend framework for creating Java-based applications is called Spring Boot. A wide range of applications, including web applications, microservices, RESTful APIs, and more, are frequently built using it. It is the preferred option for many developers and organisations because it supports strong software engineering practices including dependency injection, testability, and modular design.
Key features and benefits of Spring Boot:
- Rapid Application Development: By offering a rich set of initial dependencies and auto-configuration options, Spring Boot facilitates developers' quick start. With the help of these functionalities, developers may create apps more quickly and without the need for manual configuration.
- Opinionated Configuration: Spring Boot adopts reasonable defaults and viewpoints for the configuration of a Spring application. Developers may concentrate on the main business logic because it requires less boilerplate code and configuration.
- Embedded Server: It is simple to deploy apps as standalone executables using Spring Boot because it comes with an embedded web server like Tomcat, Jetty, or Undertow. As a result, the deployment procedure is made simpler because there is no longer a need to distribute apps to distinct servers.
- Auto-configuration: Based on the dependencies found, Spring Boot evaluates the classpath and automatically configures various components. It makes the application appropriately configured with sensible defaults and helps to reduce the manual configuration work needed.
- Actuator: For administering and monitoring applications, Spring Boot Actuator offers functionalities that are ready for production. To promote operational excellence, it exposes a variety of endpoints that you may use to gather data, inspect logs, execute other management operations, and monitor health.
- Integration with Spring Ecosystem: The Spring ecosystem as a whole, which consists of modules for communications (Spring Integration), security (Spring Security), data access (Spring Data), and more, works with Spring Boot without any issues. Utilising the features of these modules, it offers a seamless development experience.
- Extensive Community and Ecosystem: A large selection of third-party libraries and plugins are available for Spring Boot, which also has a thriving community. It provides a wealth of tutorials, tools, and documentation, making it simpler for developers to get assistance and use extra features.
2. Express JS:
 A well-liked backend framework for Node.js web applications development is Express.js. It is a simple, quick, and unprejudiced framework that offers a clear and adaptable method for creating server-side applications. Many developers like Express.js because of its famed simplicity, usability, and broad middleware ecosystem.
A well-liked backend framework for Node.js web applications development is Express.js. It is a simple, quick, and unprejudiced framework that offers a clear and adaptable method for creating server-side applications. Many developers like Express.js because of its famed simplicity, usability, and broad middleware ecosystem.
Key features and benefits of Express JS:
- Minimalist and Unopinionated: Express.js adopts a minimalist style, offering a minimal set of features and allowing developers to choose according to their requirements. It gives you more freedom and flexibility to design applications without imposing fixed frameworks or beliefs.
- Routing: Express.js offers a straightforward and understandable routing mechanism. It enables you to specify HTTP request routes, such as GET, POST, PUT, DELETE, and others. You may handle several endpoints and define the necessary middleware or logic to handle those requests thanks to the routing system.
- Middleware: In Express.js, middleware is crucial. You can use it to define middleware stack functions that can intercept and handle requests and responses. Authentication, logging, error handling, and other activities are among the things that middleware functions can do. Applications may be quickly integrated with the huge ecosystem of middleware modules that Express.js has to offer.
- HTTP Utility Methods: A selection of practical methods to manage HTTP requests and responses is provided by Express.js. These techniques make it easier to parse request body content, establish headers, manage cookies, and send responses. The utility methods make it easier to write clear and succinct code.
- Template Engines: Several template engines, including EJS, Handlebars, Pug (formerly Jade), and others, are integrated with Express.js. These template engines enable you to serve clients dynamically generated HTML pages. Express.js makes it simpler to create dynamic web pages by offering a simple method for rendering views using template engines.
- Static File Serving: You may use Express.js to serve static files straight from the file system, including pictures, CSS, and JavaScript files. Building web apps that need to send static assets to clients can benefit from this functionality.
- Integration with Node.js Ecosystem: With the larger Node.js environment, Express.js integrates without any issues. It can use the extensive selection of modules offered by npm (Node Package Manager) to enhance the functionality of your apps.
- Great Community and Ecosystem: The community for Express.js is sizable and vibrant. It offers a wealth of tutorials, resources, and documentation, making it simple for developers to get started and seek assistance. There are many third-party modules and middleware packages in the ecosystem that can increase Express.JS's functionality.
3. Django:
 Django is a high-level and robust Python web framework that follows the model-view-controller (MVC) architectural pattern. It provides a comprehensive set of tools and libraries for building web applications rapidly and efficiently.
Django is a high-level and robust Python web framework that follows the model-view-controller (MVC) architectural pattern. It provides a comprehensive set of tools and libraries for building web applications rapidly and efficiently.
Key features and benefits of Django:
- Object-Relational Mapping (ORM): Developers can use Python code to connect with the database thanks to Django's robust ORM. It offers a straightforward API for running database operations and encapsulates the underlying database management system. The ORM is compatible with several database backends, including Oracle, PostgreSQL, MySQL, and SQLite.
- URL Routing and View Handling: A versatile URL routing system that connects URLs with corresponding views is offered by Django. It enables programmers to specify URL patterns and link them to view-related classes or methods that process requests and output responses. This separation of URLs and views encourages maintainability and code organisation.
- Template Engine: Django comes with a powerful templating engine that allows programmers to use templates to build dynamic web pages. With the help of the template engine's support for features like template inheritance, template tags, filters, and others, it is simple to create HTML content dynamically from application data.
- Form Handling: By offering a form library that handles form validation, data cleansing, and presentation, Django makes form handling simpler. It handles typical tasks like data validation, error warnings, and CSRF protection, making it easy for developers to construct and execute forms.
- Admin Interface: The admin interface in Django is a potent tool that uses your application's models to automatically create a user-friendly administration interface. It enables you to carry out typical administration duties including maintaining database records, managing CRUD operations, and modifying the admin site to meet the requirements of your application.
- Security: Cross-site scripting (XSS), cross-site request forgery (CSRF), and SQL injection are examples of typical web vulnerabilities that are protected against Django's built-in security features. It makes it simpler to create secure online applications by implementing secure defaults and providing features like password hashing, user authentication, and access control.
- Internationalization and Localization: Localization and globalisation are features that come standard with Django. It offers capabilities for text translation and formatting dates, numerals, and times for various time zones. Building applications that accommodate users from many linguistic and cultural backgrounds requires this feature.
- Scalability and Performance: Django is made to scale well and can manage websites with large traffic. Caching, database query optimisation, and other performance-improving methods are supported. Django also works well with well-known caching platforms like Memcached and Redis.
- Vibrant Community and Ecosystem: A sizable and engaged community constantly contributes to the development of Django. As a result of the community's vast documentation, tutorials, packages, and reusable components, developers may make use of pre-existing solutions and construct intricate web applications quickly.
4. Golang:
 Google created the statically typed, compiled programming language Go, also referred to as Golang. It was created with an emphasis on concurrency, simplicity, and efficiency. Go is ideally suited for creating scalable and effective software systems because it combines the performance of a compiled language with the ease of use and readability of a dynamically typed language.
Google created the statically typed, compiled programming language Go, also referred to as Golang. It was created with an emphasis on concurrency, simplicity, and efficiency. Go is ideally suited for creating scalable and effective software systems because it combines the performance of a compiled language with the ease of use and readability of a dynamically typed language.
Key features and benefits of Golang:
- Simplicity: Go adopts a simple philosophy and offers a clear and clean syntax. Developers may write clean, maintainable code more easily thanks to its design, which places a strong emphasis on readability and usability. Go purposefully keeps the language definition simple and uncomplicated in order to prevent complications.
- Concurrency: Concurrent programming is supported through goroutines and channels in the Go programming language. Goroutines are small, independently running functions that allow for concurrent task execution. The creation of concurrent and parallel applications is made simpler by channels, which give goroutines a means of communication and task synchronisation.
- Efficiency and Performance: Go is a compiled language that generates statically-linked binaries, leading to applications that are effective and fast. Its ability to manage large levels of concurrency is aided by features like a highly optimised garbage collector, lightweight threads (goroutines), and non-blocking I/O.
- Standard Library: Go has a comprehensive standard library including packages for managing networking, file I/O, encryption, testing, and other tasks. Because the standard library is well-documented, efficient, and consistent, developers can use these packages to quickly create reliable programmes without having to rely extensively on other dependencies.
- Static Typing: Go is statically typed, which helps identify mistakes early in the development process by checking variable types at compile-time. Compared to dynamically typed languages, this helps to enhance reliability and performance.
- Garbage Collection: Go has a built-in garbage collector that handles memory allocation and deallocation automatically, relieving developers of the need to manage memory manually. Due to the concurrent and parallel approaches used by the garbage collector, memory is used effectively with few delays.
- Cross-Platform Support: The portable Go programming language is compatible with many popular operating systems, including Windows, macOS, Linux, and others. As a result, programmers may create programmes that work flawlessly on various platforms.
- Community and Ecosystem: The Go programming language has a large and vibrant community that has created a variety of open-source libraries, frameworks, and tools. These tools improve the development process and make it simple for developers to add new features to their applications.
5. Laravel:
 Popular open-source PHP framework Laravel uses the model-view-controller (MVC) design principle. With an emphasis on developer productivity, code readability, and maintainability, it offers a strong and beautiful toolbox for developing online applications. It has a reputation for having expressive syntax, a rich feature set, and a vibrant community. Laravel is frequently used to create a variety of web applications, including enterprise solutions, e-commerce platforms, and content management systems (CMS). It provides a cutting-edge and user-friendly programming environment, enabling programmers to quickly create reliable, scalable, and maintainable applications.
Popular open-source PHP framework Laravel uses the model-view-controller (MVC) design principle. With an emphasis on developer productivity, code readability, and maintainability, it offers a strong and beautiful toolbox for developing online applications. It has a reputation for having expressive syntax, a rich feature set, and a vibrant community. Laravel is frequently used to create a variety of web applications, including enterprise solutions, e-commerce platforms, and content management systems (CMS). It provides a cutting-edge and user-friendly programming environment, enabling programmers to quickly create reliable, scalable, and maintainable applications.
Key features and benefits of Laravel:
- Elegant Syntax and Developer Experience: Developers may write code in Laravel in a comprehensible and effective manner because of its clear and expressive syntax. It offers a simple and pleasurable development process, enabling programmers to concentrate on crafting the logic of their applications rather than boilerplate code.
- MVC Architecture: The MVC architectural pattern, which encourages a separation of concerns and improves code organisation, is one that Laravel adopts. This method facilitates developer cooperation, enhances maintainability, and makes it simpler to manage the application's logic.
- Routing and URL Handling: With the help of Laravel's robust routing system, developers can create neat, SEO-friendly URLs for the endpoints of their applications. It offers practical ways to handle various HTTP verbs and parameters and supports RESTful routing.
- Database Abstraction and Eloquent ORM: Eloquent ORM from Laravel offers a simple and fluid interface for working with databases. Abstracting the underlying SQL queries makes database operations simpler and offers a flexible approach to constructing relationships between database tables. Numerous database systems are supported by Eloquent, which also provides capabilities like eager loading, query scopes, and database migrations.
- Blade Templating Engine: The Blade templating engine, which Laravel incorporates, offers a straightforward yet effective way to generate dynamic views. Developers can create reusable and maintainable views using control structures and template inheritance by compiling blade templates into ordinary PHP code, which improves performance.
- Authentication and Authorization: Implementing user authentication and authorisation functionalities is simple with Laravel. It comes with a complete authentication system that includes tools for managing user sessions and permissions as well as safe password hashing, CSRF protection, and other features.
- Caching and Performance Optimization: In-memory caching, database caching, and cache tagging are some of the caching options provided by Laravel. Through fewer database queries and improved data retrieval, these characteristics contribute to better application performance.
- Task Scheduling and Queues: Because of Laravel's task scheduling and queuing features, programmers may automate routine processes and perform time-consuming jobs in the background. It supports different queue drivers, such as Redis and Beanstalkd, and offers a clear and understandable vocabulary for specifying scheduled jobs.
- Testing and Debugging Tools: Writing tests and finding and correcting faults are made easier with Laravel's integrated testing and debugging capabilities. Developers can assure the reliability and quality of their applications with the help of the assistance it offers for unit testing, application testing, and HTTP testing.
- Vibrant Community and Ecosystem: Laravel has a large and active community of developers who contribute to its growth. The framework's capabilities are enhanced by the community's vast documentation, tutorials, forums, and packages, which also aid developers in overcoming typical problems.
How to be A BackEnd Developer in Just 3 Months?
Manage your time, master any programming language, feed the codes, know the algorithms and embark on the Backend Roadmap Challenge!
Here is a successful roadmap.

See the interviewer is saying, “Impressive backend skills, Alex! You've got the job!”
Thanks, me later.
Conclusion:
You are aware of the backend you should leverage to achieve the objective of your project. Making the appropriate back-end framework choice is essential for creating reliable and effective online applications. Given the wide range of possibilities, it's crucial to take into account aspects like scalability, performance, community support, and ease of use.
The success and durability of your project may depend on the back-end framework you select. The appropriate framework selection forms the basis of your application.
Hacking Tools
Explore All Hacking Tools »
UFTP is an encrypted multicast file transfer program for secure, reliable & efficient transfer of files. It also helps in data distribution over a satellite link.
Read DetailsBreaking News
Breaking News Of Each Month »
The recent pandemic was unexpected and unknown to most part of the world. It has changed our life and we are slowly adapting to our new lifestyle. The risks associated with the new lifestyle, both personal & corporate, are unknown to most of us.
Read Details